반응형
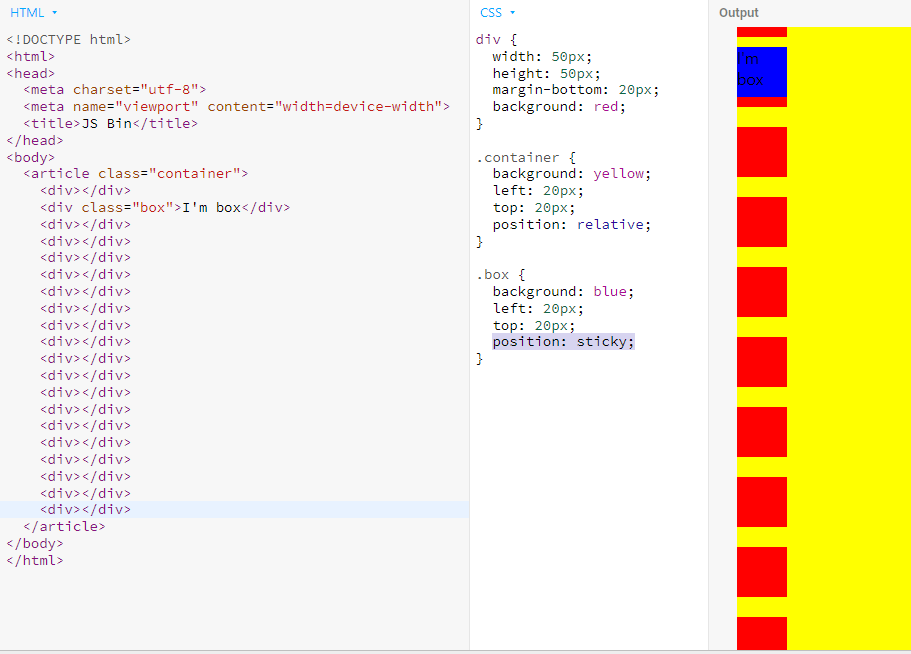
1. container에 left와 top을 주어도 안움직인다.
왜냐하면 기본적으로 position: static 이기 떄문이다

그래서 container위치를 바꾸려면
container에 position: relative를 주면 된다
현재 위치를 기준으로 위치를 지정한다.


box에 left, top, position: relative 추가하니까 box 혼자 이동하였다
body 또는 컨테이닝 박스를 기준으로 위치를 지정할 수 있다.
position: absolute를 쓰면 현재 아이템에서 제일 가까운 box안에서 이동한다
relative는 원래 있어야할 자리에서 움직이는데,
absolute는 현재 아이템이 담겨있는 상자(container)안에서 옮겨간다

position: fixed 는 상자안에서가 아닌 윈도우 안에서(웹페이지안) 움직인다
스크린을 기준으로 위치가 고정

position: sticky 는 스크롤 하였을때 고정되어있다


출처 : https://www.youtube.com/watch?v=jWh3IbgMUPI&list=WL&index=23
반응형
'CSS' 카테고리의 다른 글
| [Css] 반응형 단위 vw, vh, em, rem (0) | 2022.01.21 |
|---|---|
| [Css] Flexbox (0) | 2022.01.20 |
| [CSS] display (0) | 2022.01.20 |
| [CSS] 사이트 (0) | 2022.01.20 |
| [CSS] 크롬과 shadow 관련 (0) | 2022.01.20 |

