반응형
1.

span은 안나옴. 내용이 있어야 나온다
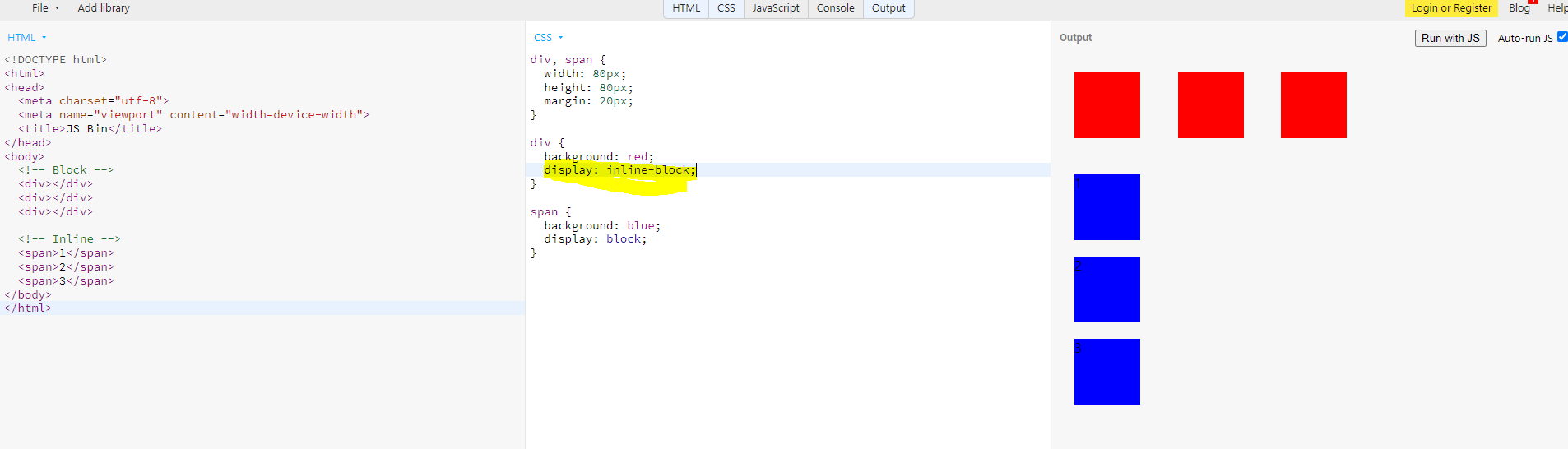
2. span에 내용 추가해주고 div는 red, span은 blue로 색 지정

div는 기본적으로 block
span은 기본적으로 inline
3. span에 display: block을 주면 div와 같아진다

4. div에 display: inline-block을 주면 옆으로 표시된다

5. div에 display: inline을 주면 span에 아무것도 안주어졌을 때처럼 표시된다

display: inline -> 안에 있는 텍스트에 따라 크기가 바뀜
display: inline-block -> 안에 있는 텍스트에 상관없이 지정한 값에 따라 한줄에 표시되는데 크기가 넘어가면 다음줄로 넘어간다
display: block -> 안에 있는 텍스트에 상관없이 지정한 값에 따라 한줄에 하나
반응형
'CSS' 카테고리의 다른 글
| [Css] Flexbox (0) | 2022.01.20 |
|---|---|
| [CSS] position (0) | 2022.01.20 |
| [CSS] 사이트 (0) | 2022.01.20 |
| [CSS] 크롬과 shadow 관련 (0) | 2022.01.20 |
| [css] 디버깅 (0) | 2022.01.20 |


