반응형
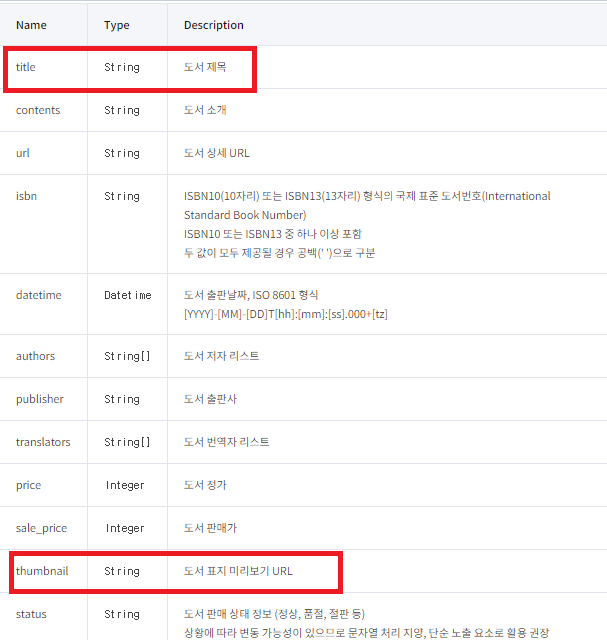
1. title과 thumbnail 값 가져온다.

$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: { query: "미움받을 용기" },
headers: { Authorization: "KakaoAK {REST API}" }
})
.done(function (msg) {
console.log(msg.documents[0].title);
console.log(msg.documents[0].thumbnail);
});2. 구글에 "jquery add html" 검색. 공식 사이트
.append() | jQuery API Documentation
Description: Insert content, specified by the parameter, to the end of each element in the set of matched elements. The .append() method inserts the specified content as the last child of each element in the jQuery collection (To insert it as the first chi
api.jquery.com
3. ajax done() 안에 추가

$( "p" ).append( "<strong>Hello</strong>" );
4. p태그를 body 태그안에 넣어주고, append() 수정한다 (title, img 표시되게)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API 테스트</title>
</head>
<body>
<h1>사이트</h1>
<p></p>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: { query: "미움받을 용기" },
headers: { Authorization: "KakaoAK {REST API}" }
})
.done(function (msg) {
console.log(msg.documents[0].title);
console.log(msg.documents[0].thumbnail);
$( "p" ).append( "<strong>" + msg.documents[0].title + "</strong>" );
$( "p" ).append( "<img src='" + msg.documents[0].thumbnail + "'/>" );
});
</script>
</body>
</html>결과

응용?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API 테스트</title>
</head>
<body>
<h1>사이트</h1>
<input id="bookNameInput">
<button id="searchBtn">검색</button>
<p></p>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
//$(document).ready(function () {
$("#searchBtn").click(function() {
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: { query: $("#bookNameInput").val() },
headers: { Authorization: "KakaoAK {REST API}" }
})
.done(function (msg) {
console.log(msg.documents[0].title);
console.log(msg.documents[0].thumbnail);
$( "p" ).append( "<strong>" + msg.documents[0].title + "</strong>" );
$( "p" ).append( "<img src='" + msg.documents[0].thumbnail + "'/>" );
});
});
//});
</script>
</body>
</html>
결과

출처 : 조코딩
반응형
'잡다한' 카테고리의 다른 글
| [jQery] addclass / removeclass (0) | 2021.03.16 |
|---|---|
| [jQuery] on 이벤트 (touchstart, touchend) (0) | 2021.03.16 |
| [ajax, API] 카카오 개발자 API로 책 검색하기 1 (0) | 2021.03.11 |
| [Eclipse] Mac에서 이클립스 콘솔 글자 크기 변경 (0) | 2021.03.10 |
| 아이폰과 안드로이드 앱 간단하게 만들기 3 (0) | 2021.03.08 |

