apk를 만들어 볼것이다.
1. app.json 에 들어간다.
2. name 은 어플 이름이다.

3. 'expo app icon'을 검색하면 docs.expo.io/guides/app-icons/ 공식 사이트이다.
1024x1024 사이즈가 가장 좋고, 나머지는 알아서 expo에서 만들어 준다고 한다.
splash image 는 1242x2436 사이즈.
4. icon.png 와 splash.png 이미지를 삭제하고 등록할 아이콘을 가져온다.

5. 구글에 'expo build app' 검색하면 docs.expo.io/distribution/building-standalone-apps/ 앱이나 구글스토어에 출시 할 수 있는 앱을 만드는 방법에 대한 가이드가 있다.
구름IDE 터미널에 설치한다
npm install -g expo-cli
6. 오류 방지하기 위하여 .expo 를 지운다. (connection 오류 방지)

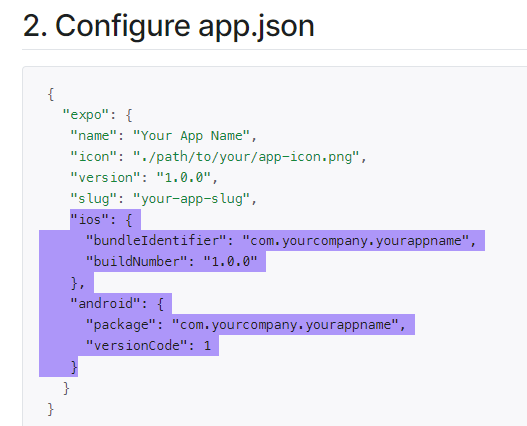
7. app.json 에 ios, 와 android 정보를 적어야하는데 가이드 것을 복사하여 app.json 하단에 붙혀 넣는다.

"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}
package는 고유이다. 중복되면 출시불가. 보통 규칙은 com.회사이름.앱이름
ios의 bundleIdentifier 도 똑같이 작성한다.
8. 앱에 카메라나 앨범을 사용한다면 구글에 "expo permission" 검색하면 docs.expo.io/versions/latest/sdk/permissions/ 공식 사이트가 나온다.
구름IDE 터미널에 "expo install expo-permissions" 설치한다. (ios)
app.json 안드로이드 안에 밑에 것을 추가한다.(android)
"permissions" : [
"CAMERA",
"READ_EXTERNAL_STORAGE"
]

9. 5번의 사이트에서 start the buile 항목을 보면 빌드 할 때, expo build:android or expo build:ios 입력 하면 된다고 적혀있다.
10. expo 로그인하라고 표시된다.

11. 사이트가 뜨는데 사이트 선택하고 Download 선택하면 apk 설치 가능이다.
출처 : 조코딩 유튜브
'잡다한' 카테고리의 다른 글
| [ajax, API] 카카오 개발자 API로 책 검색하기 1 (0) | 2021.03.11 |
|---|---|
| [Eclipse] Mac에서 이클립스 콘솔 글자 크기 변경 (0) | 2021.03.10 |
| 아이폰과 안드로이드 앱 간단하게 만들기 2 (0) | 2021.03.08 |
| 아이폰과 안드로이드 앱 간단하게 만들기 1 (0) | 2021.03.08 |
| 노트 사이트 notion (0) | 2021.03.08 |



