반응형
생성
mainRouter.js
const db = require('../model/db');
추가
router.get('/data/create', function(req,res) {
let user_id = parseInt(Math.random() * 10000); //랜덤으로 생성
db.users.create({user_id: user_id}).then(function(result){
res.send({success: 200})
})
})
const express = require('express');
const router = express.Router();
const db = require('../model/db');
router.get("/", function(req, res) {
//app.js에서 app.set('view', './views')을 사용하였기에,
//항상 views 폴더를 바라보고 있어서 index만 기입하여도 된다
res.render('index', {title: "ejs 메인페이지"})
})
router.get("/about", function(req, res) {
res.send('About Page!')
})
router.post("/postapi", function(req, res) {
let body = req.body;
console.log(body)
res.send('post api')
})
/*
CRUD
create / read / update / delete
*/
router.get('/data/create', function(req,res) {
let user_id = parseInt(Math.random() * 10000); //랜덤으로 생성
db.users.create({user_id: user_id}).then(function(result){
res.send({success: 200})
})
})
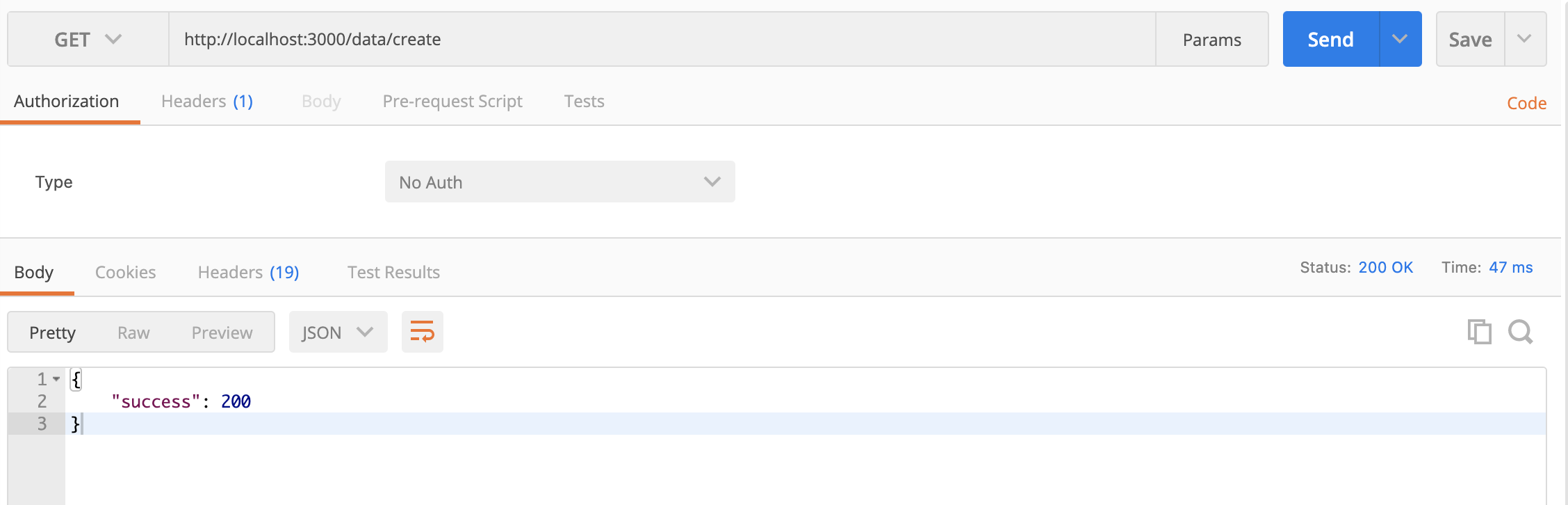
module.exports = routerpostman 실행
sucess 200 응답온다

데이터 조회는
mainRouter.js
router.get('/data/read', function(req, res) {
db.users.findAll().then(function(result) {
res.send({success: 200, data: result})
})
})
const express = require('express');
const router = express.Router();
const db = require('../model/db');
router.get("/", function(req, res) {
//app.js에서 app.set('view', './views')을 사용하였기에,
//항상 views 폴더를 바라보고 있어서 index만 기입하여도 된다
res.render('index', {title: "ejs 메인페이지"})
})
router.get("/about", function(req, res) {
res.send('About Page!')
})
router.post("/postapi", function(req, res) {
let body = req.body;
console.log(body)
res.send('post api')
})
/*
CRUD
create / read / update / delete
*/
router.get('/data/create', function(req,res) {
let user_id = parseInt(Math.random() * 10000); //랜덤으로 생성
db.users.create({user_id: user_id}).then(function(result){
res.send({success: 200})
})
})
router.get('/data/read', function(req, res) {
db.users.findAll().then(function(result) {
res.send({success: 200, data: result})
})
})
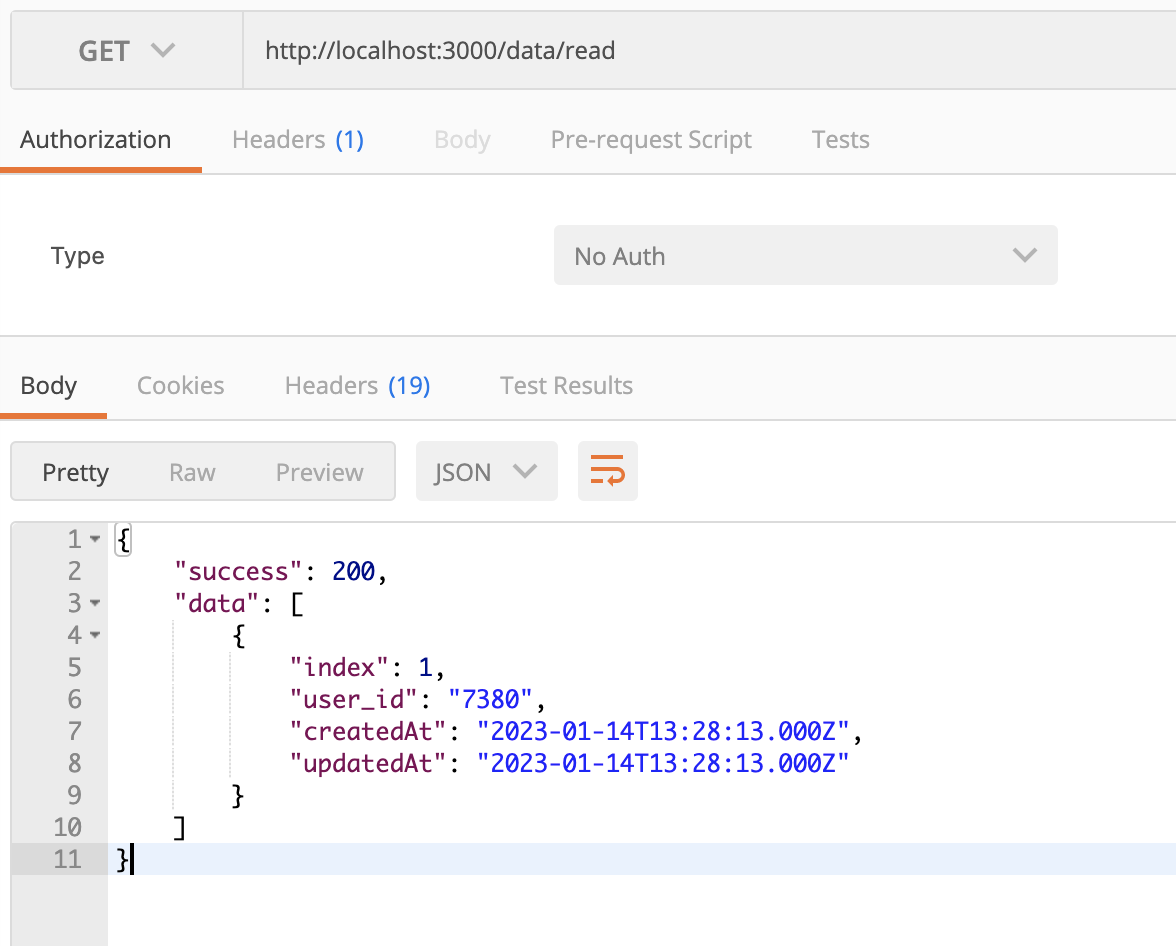
module.exports = routerpostman 에서 값 조회 가능

데이터 변경 api
mainRouter.js
router.post("/data/update", function(req,res) {
let target_id = req.body.target_id;
db.users.update({user_id: 9999}, {where : {user_id: target_id}}).then(function(result) {
res.send({success: 200})
})
})
const express = require('express');
const router = express.Router();
const db = require('../model/db');
router.get("/", function(req, res) {
//app.js에서 app.set('view', './views')을 사용하였기에,
//항상 views 폴더를 바라보고 있어서 index만 기입하여도 된다
res.render('index', {title: "ejs 메인페이지"})
})
router.get("/about", function(req, res) {
res.send('About Page!')
})
router.post("/postapi", function(req, res) {
let body = req.body;
console.log(body)
res.send('post api')
})
/*
CRUD
create / read / update / delete
*/
router.get('/data/create', function(req,res) {
let user_id = parseInt(Math.random() * 10000); //랜덤으로 생성
db.users.create({user_id: user_id}).then(function(result){
res.send({success: 200})
})
})
router.get('/data/read', function(req, res) {
db.users.findAll().then(function(result) {
res.send({success: 200, data: result})
})
})
router.post("/data/update", function(req,res) {
let target_id = req.body.target_id;
db.users.update({user_id: 9999}, {where: {user_id: target_id}}).then(function(result) {
res.send({success: 200})
})
})
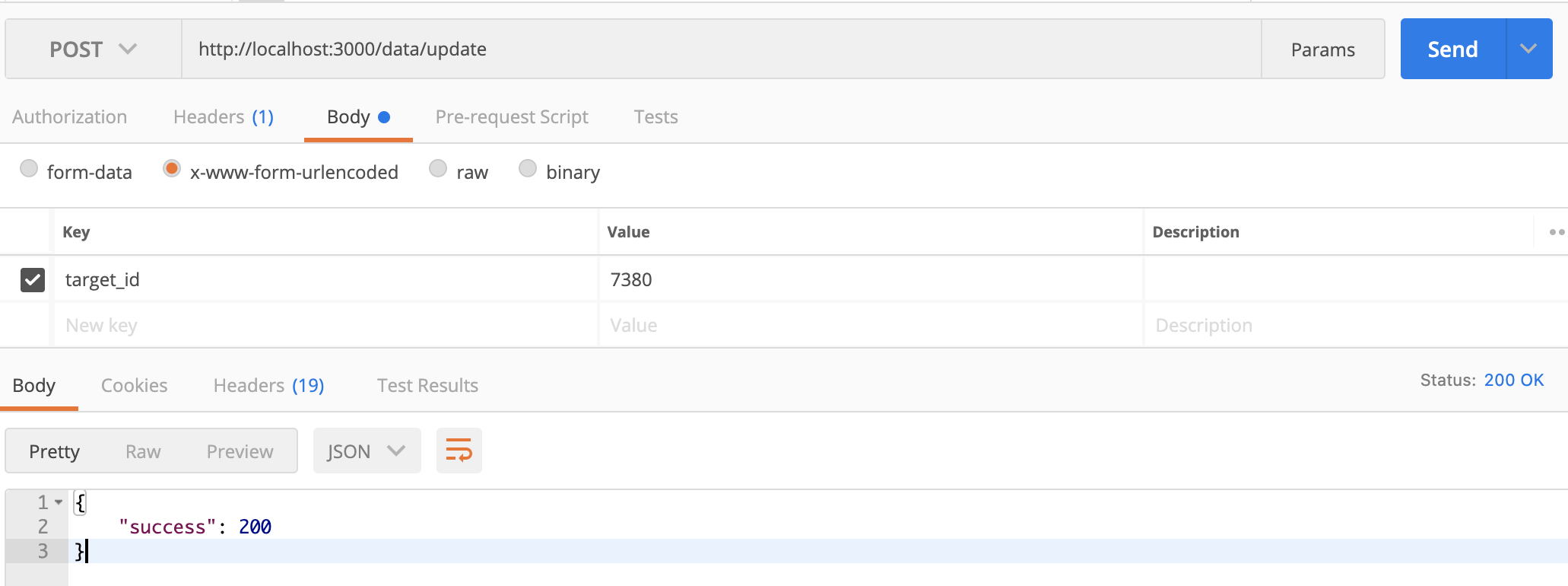
module.exports = routerpostman 에서 변경할 값 날리기 (value의 7380은 랜덤으로 넣어진 user id 값)

조회해보면 9999 로 변경 된 사항을 알 수 있다

삭제
mainRouter.js
router.post("/data/delete", function(req, res) {
let target_id = req.body.target_id;
db.users.destroy({where: {user_id: target_id}}).then(function(result) {
res.send({success: 200})
})
})
const express = require('express');
const router = express.Router();
const db = require('../model/db');
router.get("/", function(req, res) {
//app.js에서 app.set('view', './views')을 사용하였기에,
//항상 views 폴더를 바라보고 있어서 index만 기입하여도 된다
res.render('index', {title: "ejs 메인페이지"})
})
router.get("/about", function(req, res) {
res.send('About Page!')
})
router.post("/postapi", function(req, res) {
let body = req.body;
console.log(body)
res.send('post api')
})
/*
CRUD
create / read / update / delete
*/
router.get('/data/create', function(req,res) {
let user_id = parseInt(Math.random() * 10000); //랜덤으로 생성
db.users.create({user_id: user_id}).then(function(result){
res.send({success: 200})
})
})
router.get('/data/read', function(req, res) {
db.users.findAll().then(function(result) {
res.send({success: 200, data: result})
})
})
router.post("/data/update", function(req,res) {
let target_id = req.body.target_id;
db.users.update({user_id: 9999}, {where: {user_id: target_id}}).then(function(result) {
res.send({success: 200})
})
})
router.post("/data/delete", function(req, res) {
let target_id = req.body.target_id;
db.users.destroy({where: {user_id: target_id}}).then(function(result) {
res.send({success: 200})
})
})
module.exports = router
postman 에서 삭제 할 값 날리기

값 조회하기

반응형
'Node.Js' 카테고리의 다른 글
| [Node.js] 자동화관련 npm (0) | 2023.01.15 |
|---|---|
| MySql 실행/중지 (0) | 2023.01.14 |
| [Node.js] Sequelize로 데이터베이스 테이블 만들기 (0) | 2023.01.14 |
| [Node.js] MySQl Sequelize 설정 (0) | 2023.01.14 |
| [Node.js] mac에서 MySQL 설치 (access denied for user 'root'@'localhost' using password: yes) (0) | 2023.01.14 |

